Über das Linkrex Layout
Das Linkrex Layout ist für die Darstellung auf Mobil, Tablet und auch Desktop optimiert, jedoch mit dem klaren Fokus auf mobile Darstellung.
Das Standard Raster
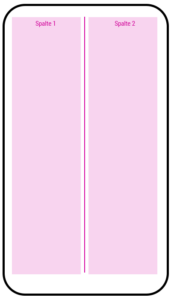
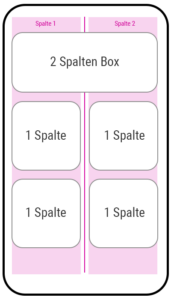
Jedes Schaufenster bei Linkrex ist grundsätzlich in Spalten angelegt. Während auf dem Mobiltelefon zwei Spalten dargestellt werden, sind es auf dem Tablet und auf dem Desktop vier bzw. bei ganz hohen Auflösungen auch 6 und 8. Die Ausrichtung der Inhalte erfolgt dabei automatisch, kann jedoch auf Wunsch mit der Einstellung „Anzahl der Spalten“ verändert werden. In der nachfolgenden Darstellung siehst Du, wie das Raster auf einem Smartphone ausgerichtet wird. Standardmäßig liegt das Raster bei zwei Spalten auf mobilen Geräten.

Vier Spalten Layouts und der Umgang damit
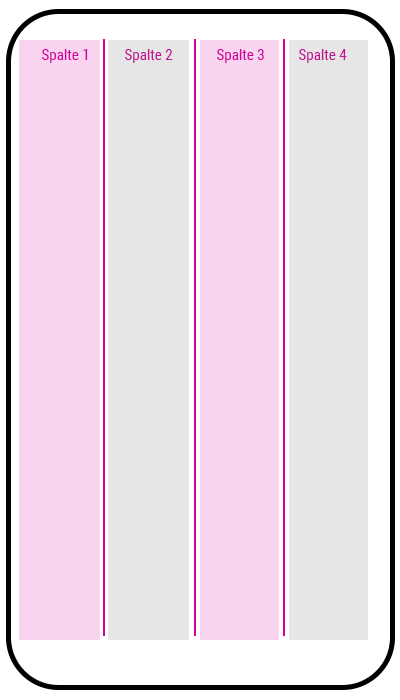
Du kannst das Raster jedoch auch auf vier Spalten erweitern. Damit baust Du dir dann deine ganz eigenen Linkrex Schaufenster je nach Bedarf auf. Bedenke jedoch auch, dass bei einer höheren zahl an Spalten jede einzelne Spalte weniger Platz (also Breite) bekommt. Bedenke, dass hierfür der Expertenmodus nötig ist.

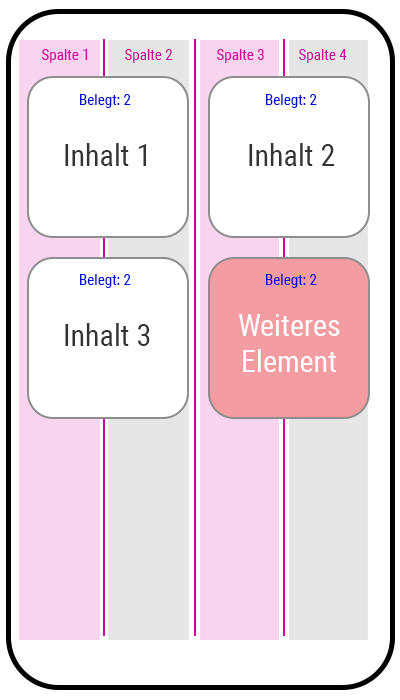
Dennoch kannst Du auch jedes Element über mehrere Spalten hinweg gehen lassen. Im Endeffekt siehst Du im nachfolgenden Bild, dass Du so auch ein zwei Spalten Layout bauen kannst, wenn jedes einzelne Element nicht nur eine, sondern zwei Spalten belegen soll.

Es kann jedoch auch kombiniert werden und für jeglichen Profi Bedarf angepasst werden, siehe dazu den nächsten Abschnitt.
Profi Feature: Layout Shift durch Spalten erreichen
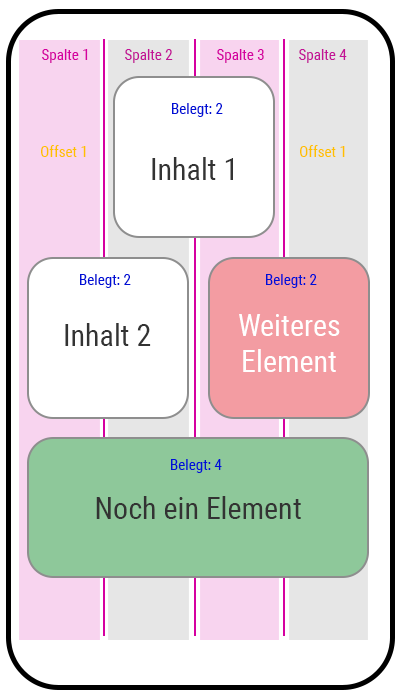
Du kannst Dir völlig flexible Layouts bauen, die durch Versetzungen, sogenannte „Offsets“ erreicht werden. Schau dir dazu das nachfolgende Darstellung an. Bedenke, dass hierfür der Expertenmodus nötig ist.

Doch wie schon erwähnt, ist es für die allermeisten Nutzerinnen und Nutzer ausreichend, ein zweispaltiges Layout zu nutzen, wie nachfolgend dargestellt.
Ein Beispiel mit zweispaltigen Inhalten
Du kannst bei bestimmten Inhalten die Anzahl der Darstellungsspalten wählen. Wenn Du also zum Beispiel möchtest, dass ein Titel Element (Überschrift) über zwei Spalten dargestellt werden, jedoch Inhaltsblöcke nur jeweils eine Spalte einnehmen sollen, dann ergibt sich zum Beispiel folgendes Bild auf dem Smartphone:

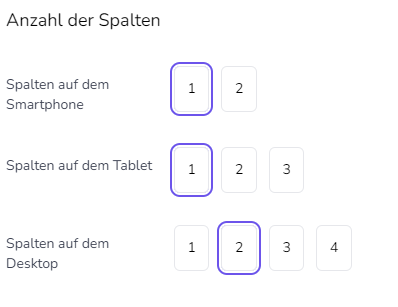
Im entsprechenden Schaufenstereintrag musst Du hierzu nur auf das Spaltensymbol klicken und dann die Spaltenzahl 2 (auf Mobil) auswählen.

Dort findest Du dann für die jeweilige Auflösung das passende Einstellungsfeld.

Bedenke, dass Du nicht mehr Spalten als entsprechend im Schaufenster Expertenmodus gewählten Spaltenanzahl auswählen kannst. Das heißt, wenn dein Schaufenster Layout etwa 4 Spalten hat und Du möchtest ein Modul über alle Spalten haben, musst Du auch 4 Spalten auswählen.
